40 react redux diagram
create-react-app react-redux-tutorial cd react-redux-tutorial npm start default create-react-app output of npm start. As we can see, create-react-app gives us a very basic template with a paragraph, an anchor to the React website and the official ReactJS icon rotating. Introduction . In Part 1: Redux Overview, we talked about what Redux is, why you might want to use it, and listed the other Redux libraries that are typically used with the Redux core.We also saw a small example of what a working Redux app looks like and the pieces that make up the app. Finally, we briefly mentioned some of the terms and concepts used with Redux.
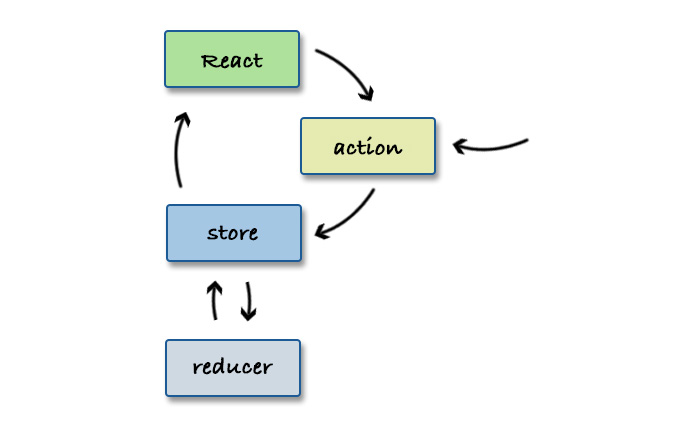
Jun 19, 2019 · The left diagram represents a regular React app without Redux. Each circle represents a component. When a component initiates a change (the blue circle), this change is communicated to the other ...

React redux diagram
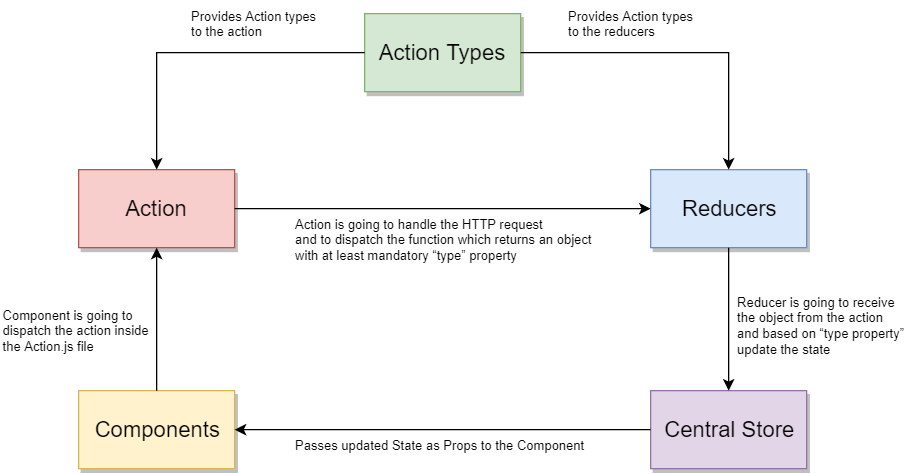
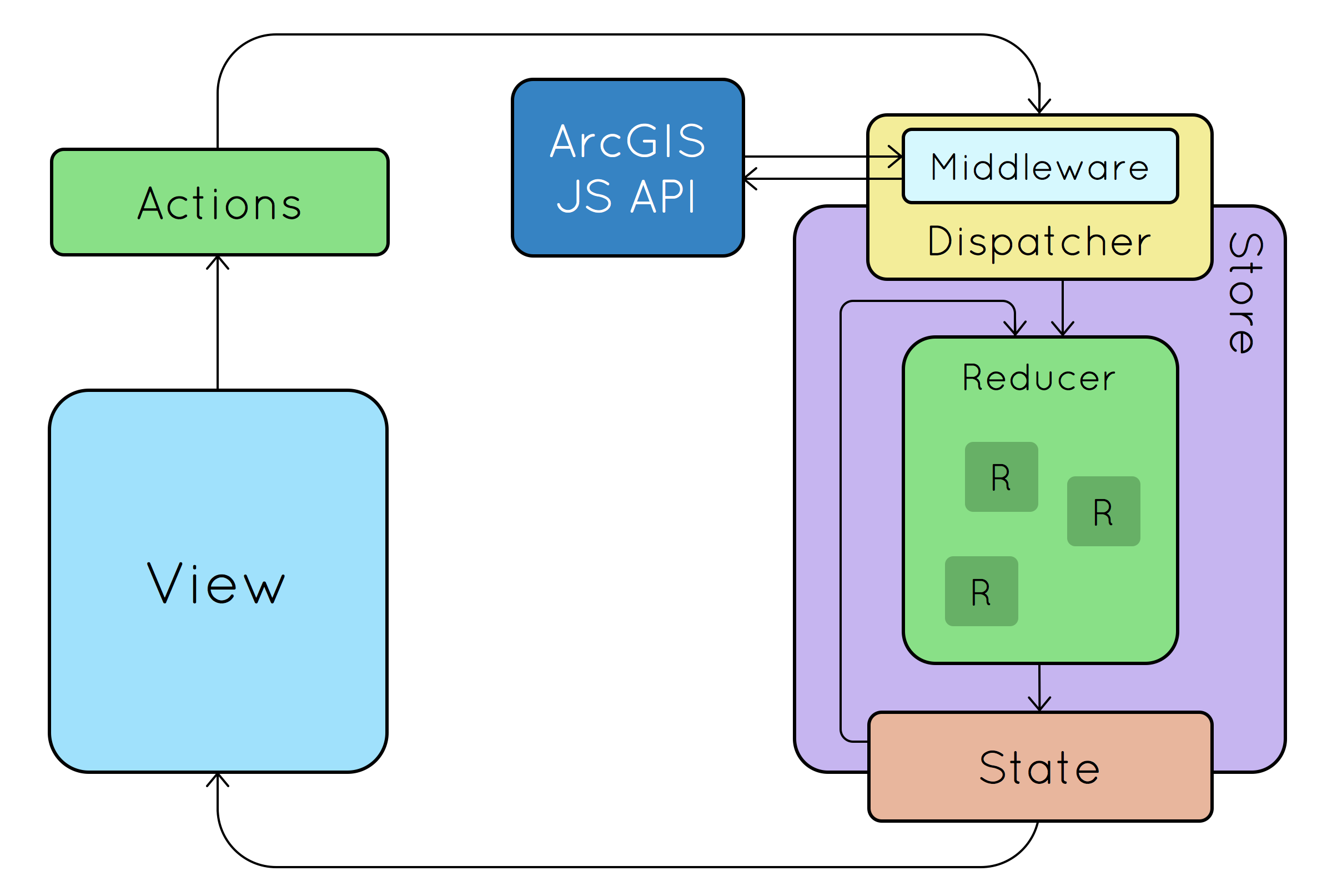
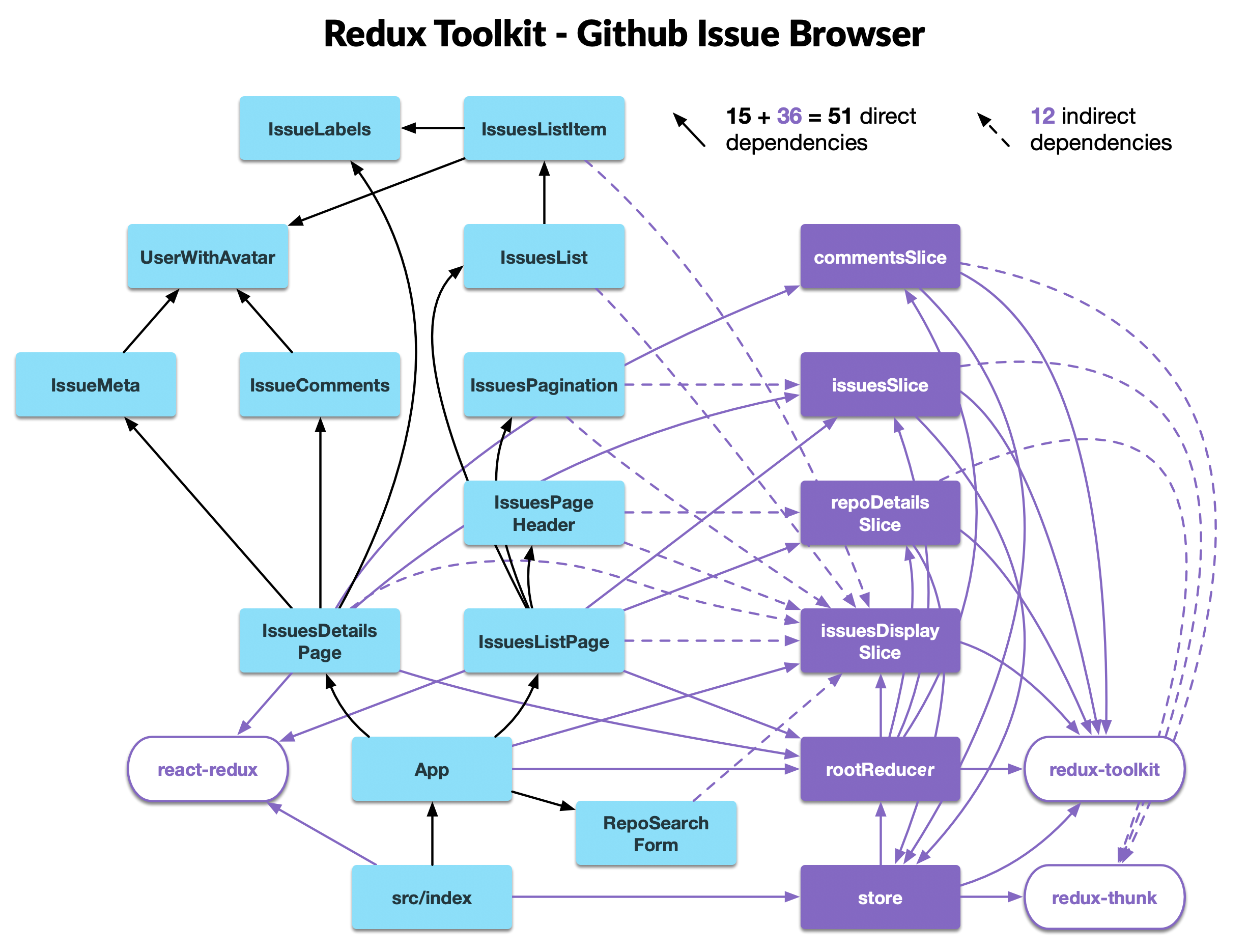
Overall architecture diagram. 1. The bottom modularization is based on ES6 module processing; 2. Based on react framework and data request, we choose fetch and introduce whatwg fetch to solve the compatibility problem of fetch 3. The component library is developed based on react and UI specification, and a concise API call mode is encapsulated based on fetch Redux toolkit has become the recommended way to use Redux, new codebases based on Redux toolkit will differ a lot from what we used to write in the past. However the fundamental building blocks of Redux are still action, reducers, middleware, and the store , and you need a good knowledge of these lego blocks to be proficient with Redux and ... React Hooks + Redux with API example. This diagram shows how Redux elements work in our React Hooks Application: We're gonna create Redux store for storing tutorials data. Other React Components will work with the Store via dispatching an action or getting value using React-Redux Hooks API. The reducer will take the action and return new state ...
React redux diagram. However, Redux is an independent library and can be used with any UI layer. React-redux is the official Redux, UI binding with the react. Moreover, it encourages a good react Redux app structure. React-redux internally implements performance optimization, so that component re-render occurs only when it is needed. React-Redux is the official Redux UI binding library for React. If you are using Redux and React together, you should also use React-Redux to bind these two libraries. While it is possible to write Redux store subscription logic by hand, doing so would become very repetitive. In addition, optimizing UI performance would require complicated logic. Redux is used to manage global state across a React app, it can actually be used with both React and React Native. Of course, in this example, we will be using Redux with a React Native app. The diagram above explains pretty well why you may need to use Redux. React/Redux File Architecture: Using Ducks Method. Published Aug 09, 2021 Last updated Oct 26, 2021. The basic idea behind Ducks is to create a file structure that is scalable and easy to follow. Using Redux to manage state results in copious numbers of actions that are used in multiple components and a state structure that is several levels deep.
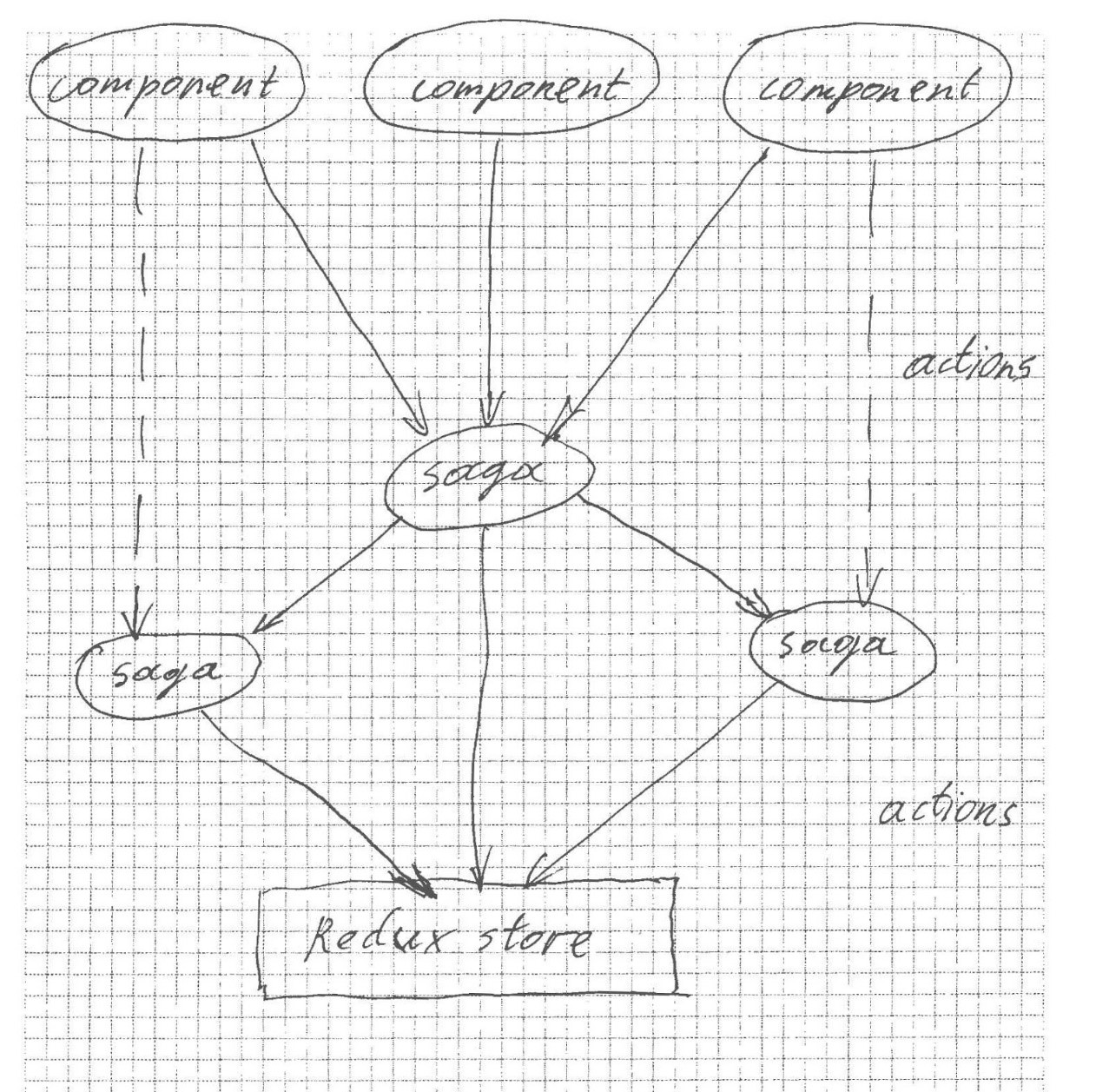
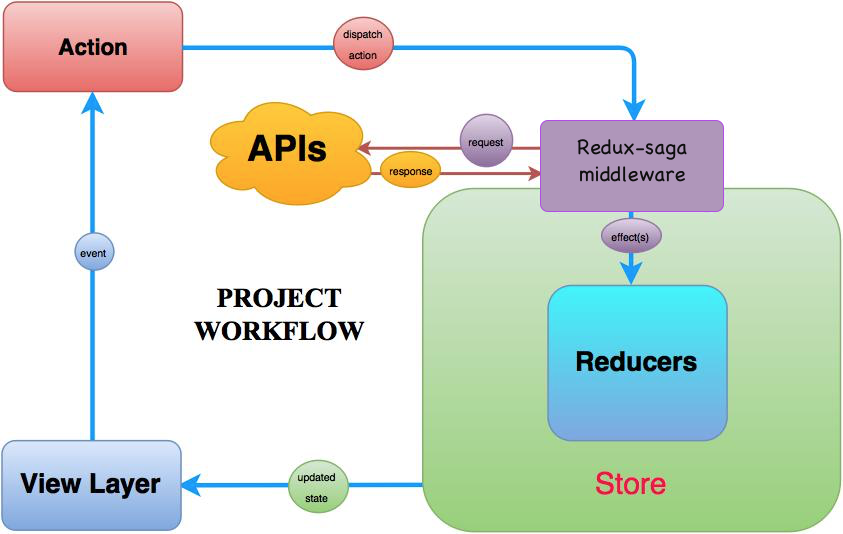
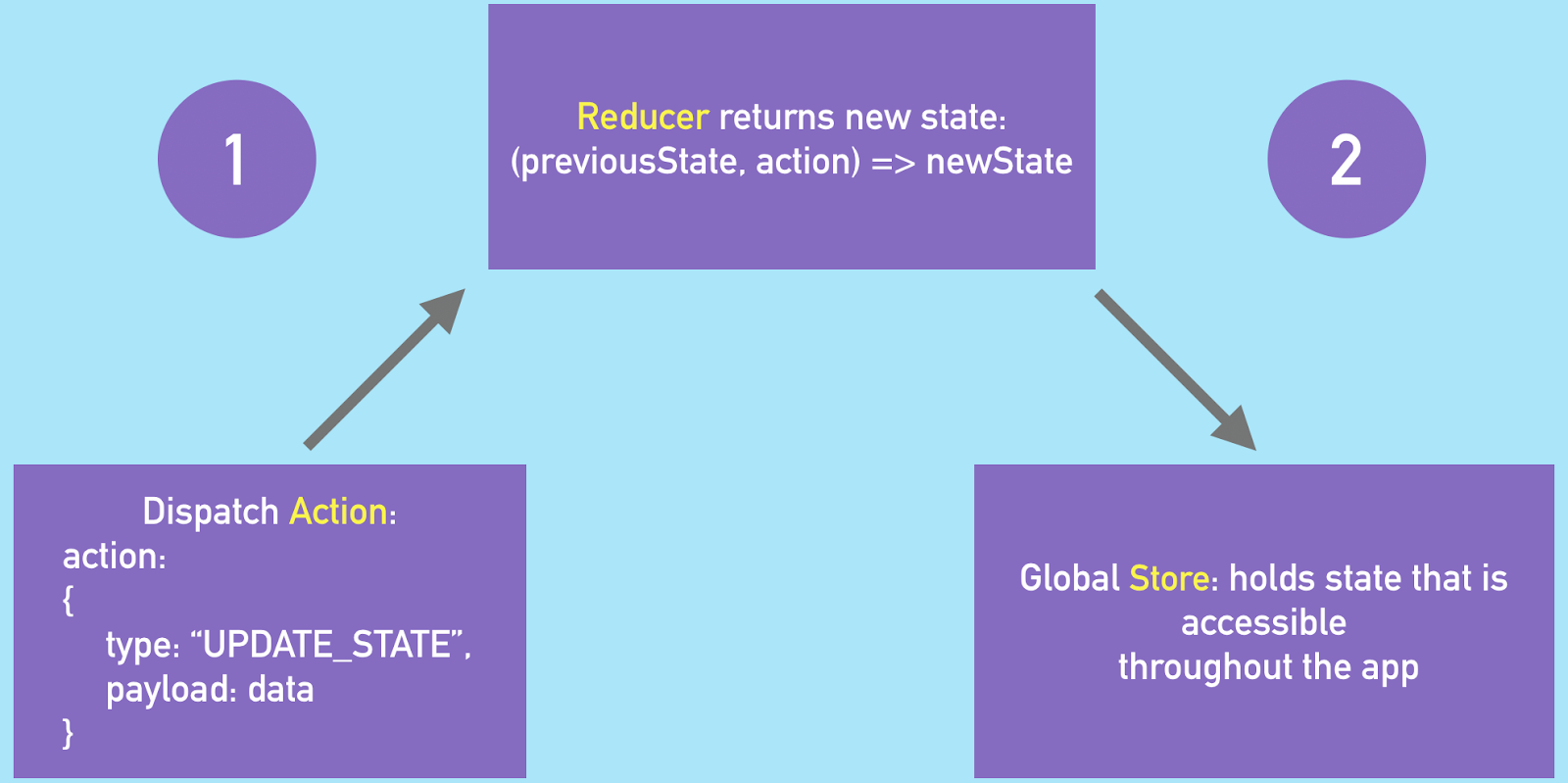
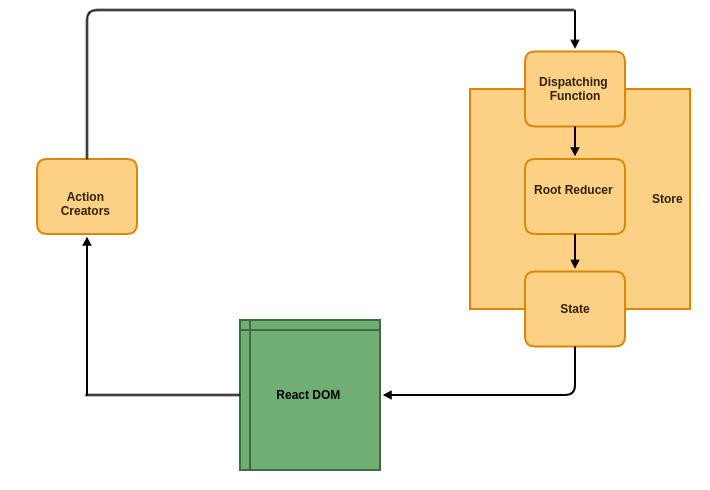
Redux flow diagram: Here, react component calls action creator, action creator returns an action, ... Nowadays React Redux developer followed Redux Saga which is very popular. Redux Saga : redux-saga is a redux middleware, which means this thread can be started, paused and cancelled from the main application with normal redux actions, it has ... Redux diagram. Time:2021-6-10. Redux Is a state management library, and provides react-redux Kulai and React Close cooperation, but always do not know the difference between the two API And the corresponding relationship. Let's take a look at this article. Highly customizable React.js library for building interactive node-based editors, flow charts and diagrams. Highly customizable React.js library for building interactive node-based editors, flow charts and diagrams. Help us to make React Flow even better by sponsoring our work. React Flow. an open source library by webkid.io. Home Docs Examples. React Redux with API example. This diagram shows how Redux elements work in our React Application: We're gonna create Redux store for storing tutorials data. Other React Components will work with the Store via dispatching an action. The reducer will take the action and return new state. Technology.
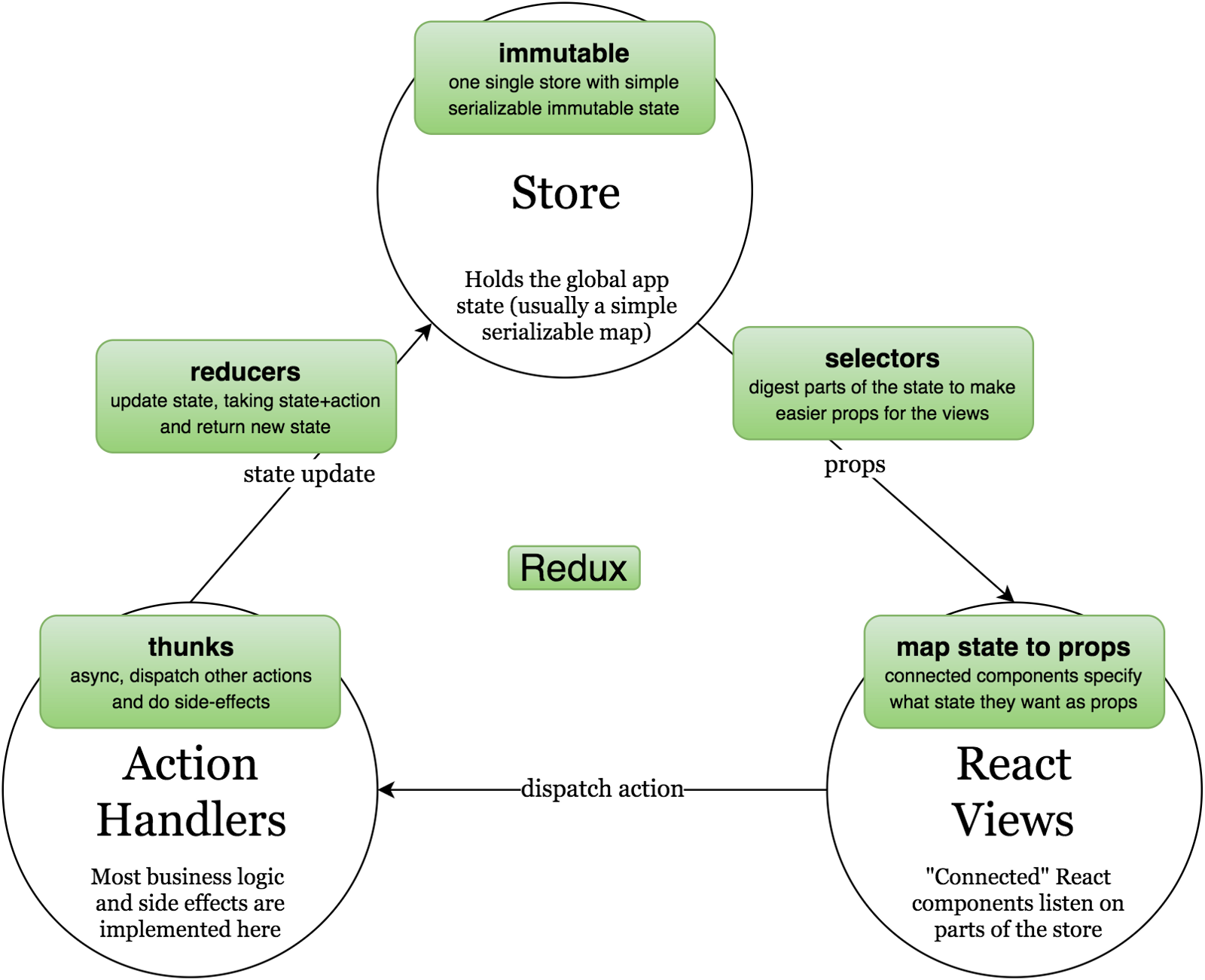
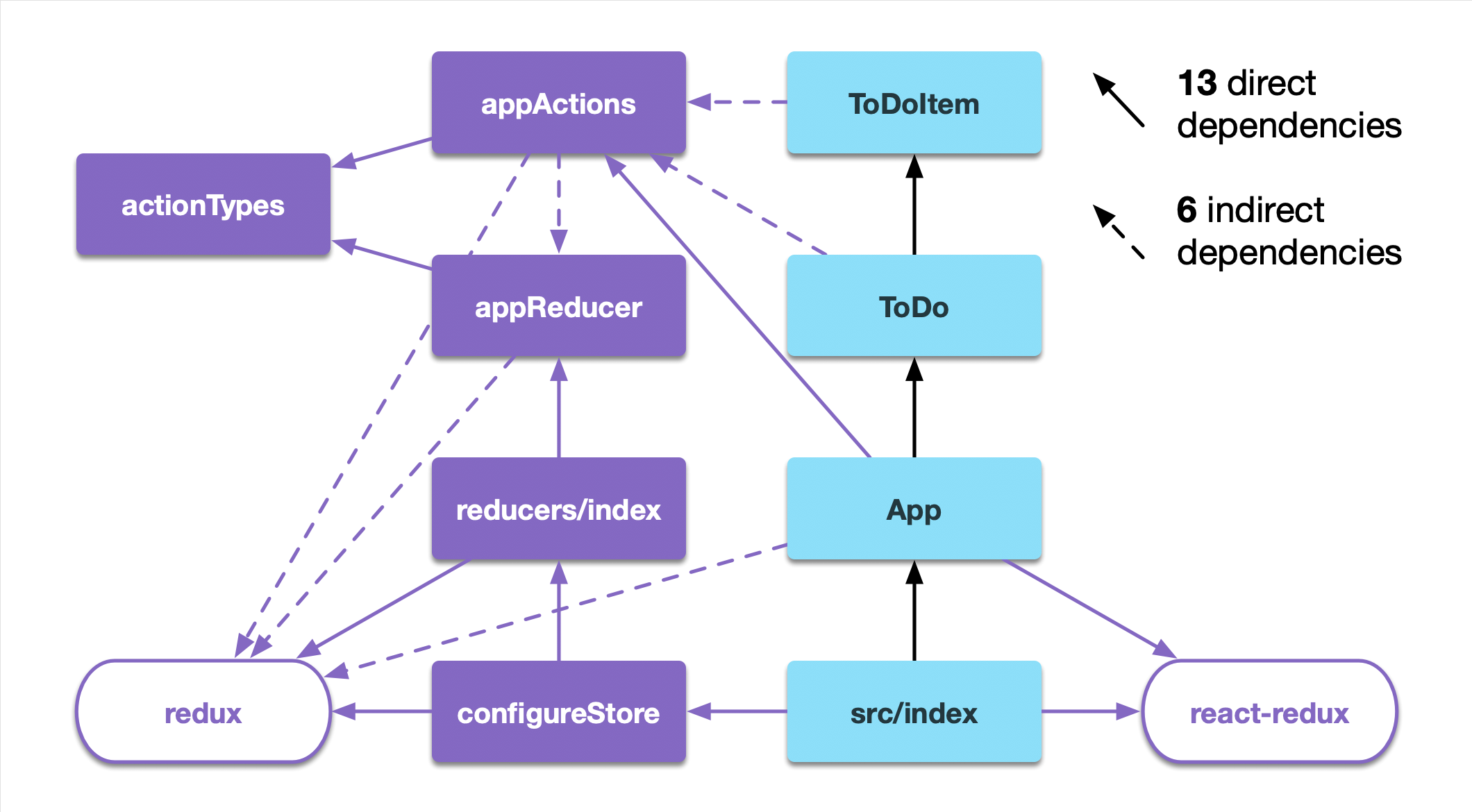
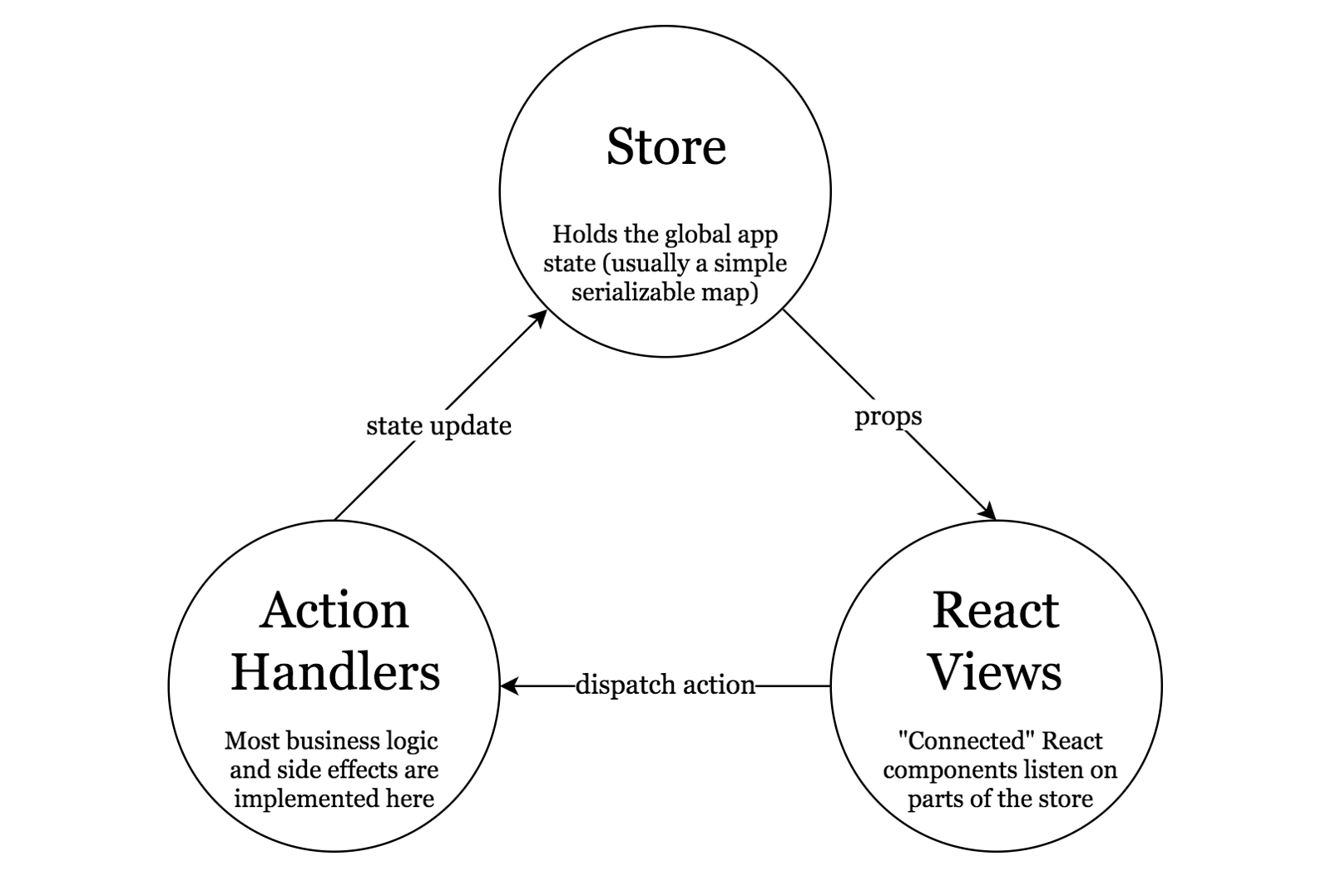
Editor's note: This React Redux Connect tutorial has been updated to reflect the introduction of Hooks support in React 16.8 and address evolving best practices for separating React components depending on their connection to the Redux store. React provides two major mechanisms for providing data to components: props and state. Props are read-only and allow a parent component to pass ... The Flux circle of life in a Redux app. One of the main things often missing from Redux tutorials is the grand picture and where Redux fits in. Redux is an implementation of the Flux architecture — a pattern for passing data around in a React app.. Under classic Flux, app state is held within stores.Dispatched actions cause this state to change, afterwhich the views that listen to these ... Modular Redux vs Traditional Redux: 2.7x improvement: 7 dependencies vs 19; 1.8x improvement: 5 files vs 9; 1.6x improvement: 104 lines of code vs 170; Comparing Modular Redux and React Toolkit. In the tutorial above I compared Modular Redux with the standard Redux pattern. I did this because it is the Redux pattern most people are familiar with. Utilizing The react-redux Package. To bind the react-redux component, a package is also available: react-redux which will ease the application building process. In order to install React-Redux package, all you have to do is open up a terminal window in your React project's directory and execute the following command: npm i redux react-redux
I think you should try React Developer Tools. It is a Chrome DevTools extension for React. It allows you to inspect the React component hierarchies in the Chrome Developer Tools. You can also inspect their state and other properties.
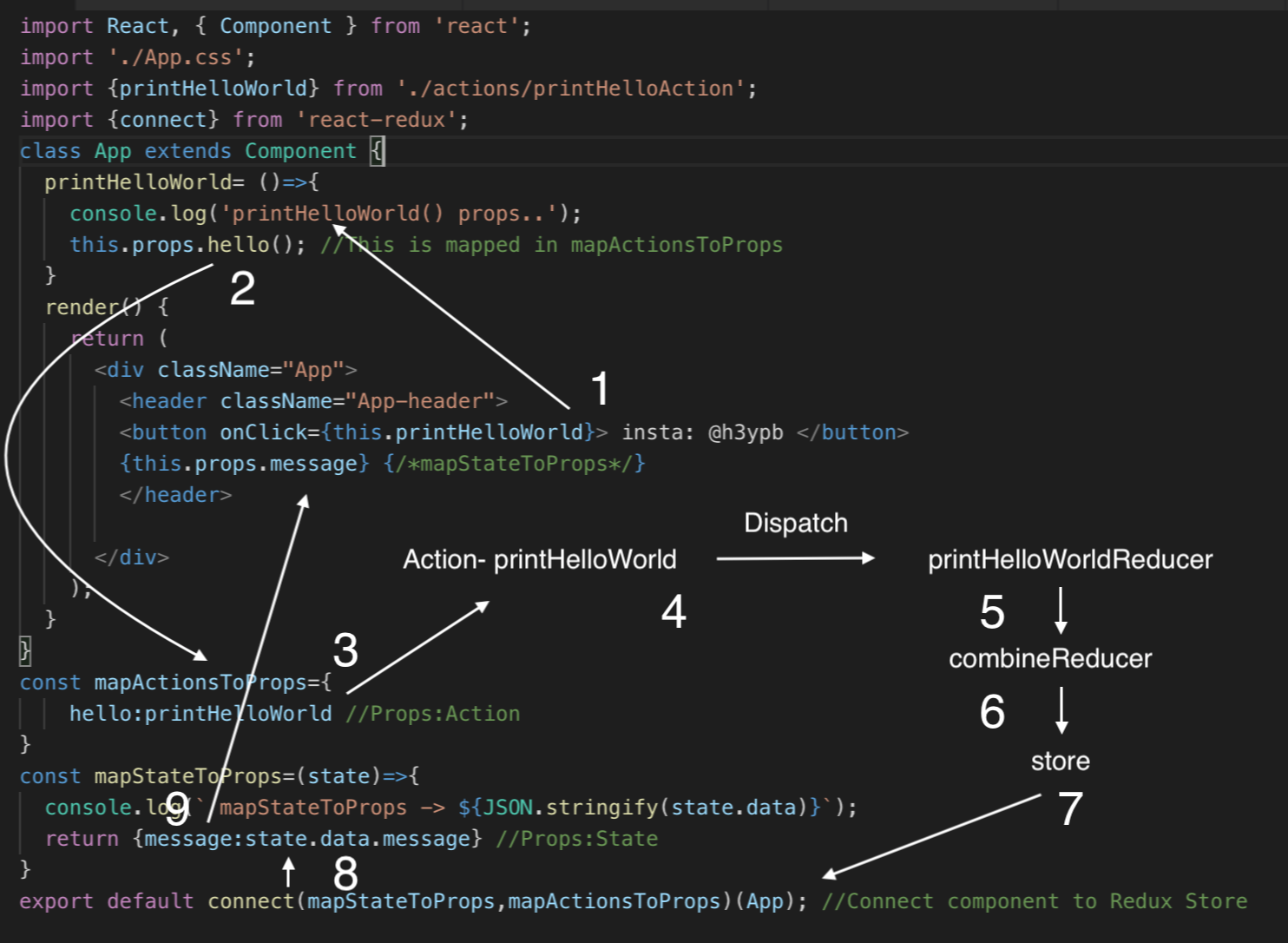
React — Redux workflow in 4 steps — Beginner Friendly Guide. React-Redux allows you to manage the state of the application via a unidirectional flow where a child component can directly access the state from the redux store instead of getting state changes from parent components. A prop is used to call a function which initiates an action.
UML diagrams to represent react-redux connected components. Hot Network Questions How can a Kestrel stay still in the wind? Why are other countries reacting negatively to Australia's decision to deploy nuclear submarines? What model of Cannondale road bike is this Was there recent book burning in Canada? ...
This visual diagram should answer many questions you had about React by building a mental picture in your head of the entire architecture. Of course it is not the only way to build React applications. And the diagram is intentionally skipping detail to get a better overall idea of architecture. But it's a good one.
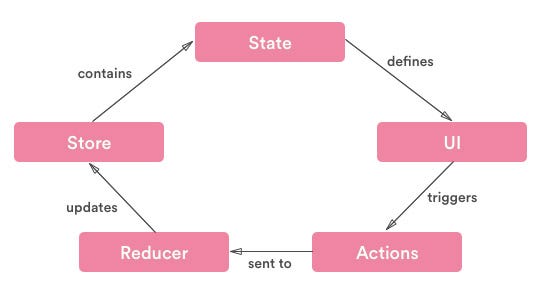
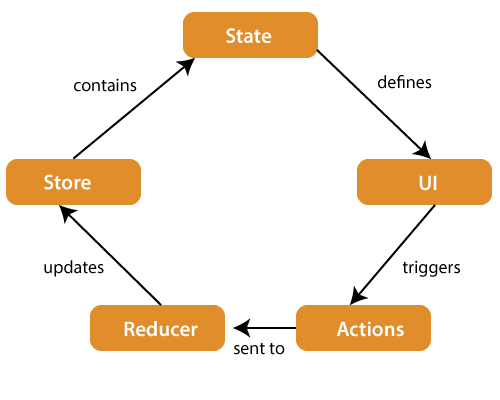
Redux reduces the complexity of the code, by enforcing the restriction on how and when state update can happen. This way, managing updated states is easy. We already know about the restrictions as the three principles of Redux. Following diagram will help you understand Redux data flow better −
Redux doesn't leave much room for designing an API because all you really do is write a few functions and Redux takes care of the rest. Most React components are stateless, which means it'd be silly to write out a UML diagram for them. vetoCode December 27, 2016, 8:48pm #5.
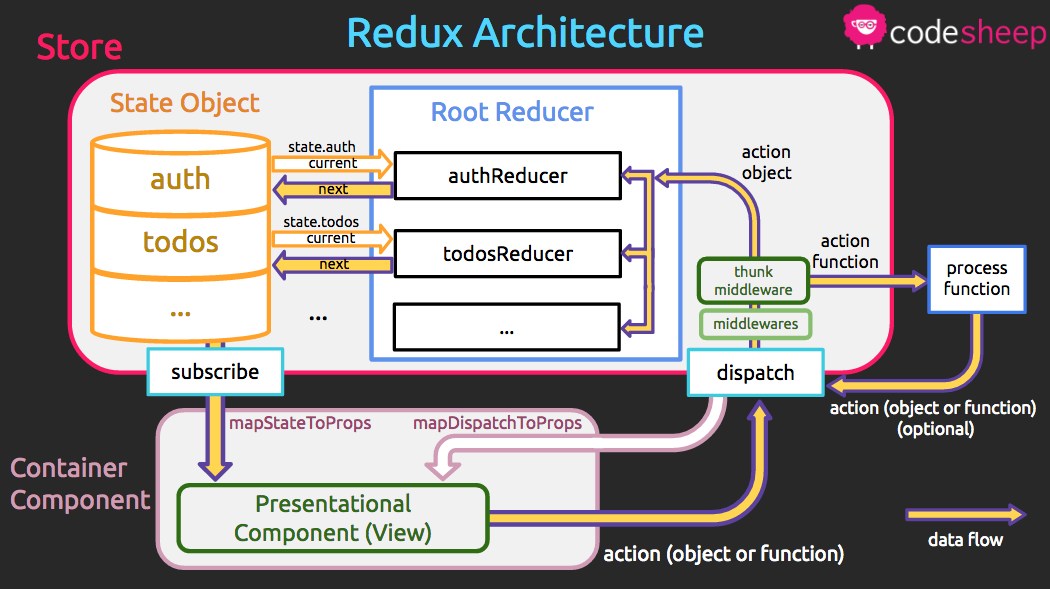
The Basics of React & Redux [DIAGRAM] Regroove July 2, 2018. Redux. Redux is a "predictable state container for JavaScript apps". With Redux, the state of your entire application is stored in a "store", which is a single object tree. This allows the developers to persist the app's state in development, and makes for easier debugging ...
I'm gonna explain it briefly. - package.json contains main modules: react, react-router-dom, react-redux, redux-toolkit, axios & bootstrap. - App is the container that has Router & navbar. - There are 3 components: TutorialsList, Tutorial, AddTutorial. - http-common.js initializes axios with HTTP base Url and headers. - TutorialDataService has methods for sending HTTP requests to ...
React Redux is maintained by the Redux team, and kept up-to-date with the latest APIs from Redux and React. Predictable. Designed to work with React's component model. You define how to extract the values your component needs from Redux, and your component updates automatically as needed.
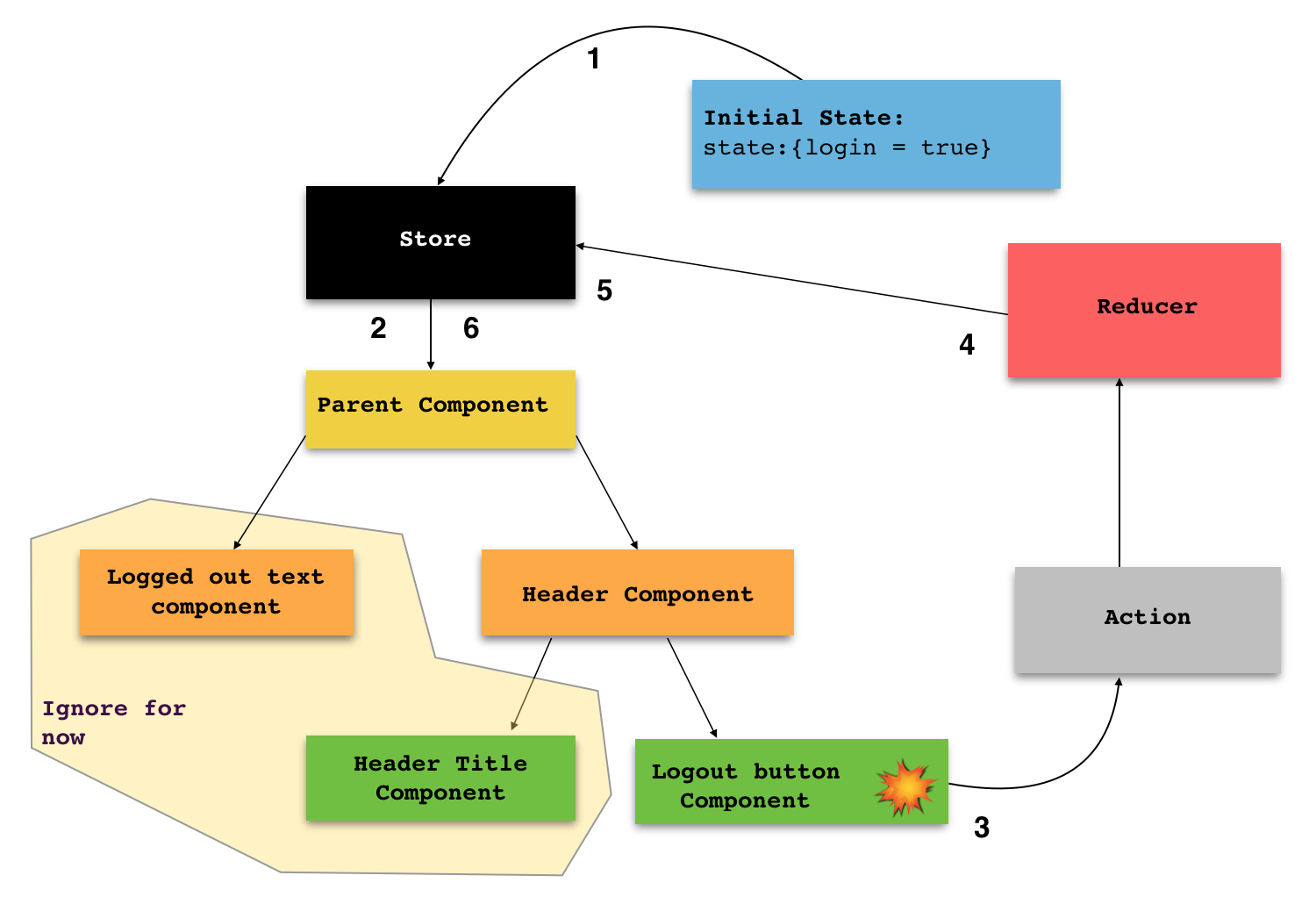
If you are starting from the beginning, you may have heard this react buzzword and are trying to figure out what that means. The truth is, react doesn’t mean what you think it means, probably. As I have started developing with React, it has been more about the architecture than the actual view. React is a view. There are other parts that wire things up to that view. So let’s define react as an architecture. Loosely defined, you have an API, a Store, and a View. The API is the service that I am hitting for data, to get or set. The Store is where the data is stored in our app. The viewis where the store data is combined with markup to output the rendered page. In the stack that I am using the View is React. The store is Redux. and there is a lot of glue between that to make it work, like react-router, webpack, babel and others, but I am not going to dive into those. I am going to really focus on the view and the store and how they interact. Define the pieces and show how they work tog...
8 dependencies immutability-helper lodash react react-redux react-split-pane redux redux-logger redux-thunk. Bundle Size data 154 B (Minified + Gzipped) Package Size data 3.8 MB on the disk. ... Built with react-diagrams. Do you have an interesting project built with react-diagrams? PR it into this section for others to see. View on GitHub. v0 ...
React Hooks + Redux with API example. This diagram shows how Redux elements work in our React Hooks Application: We're gonna create Redux store for storing tutorials data. Other React Components will work with the Store via dispatching an action or getting value using React-Redux Hooks API. The reducer will take the action and return new state ...
Redux toolkit has become the recommended way to use Redux, new codebases based on Redux toolkit will differ a lot from what we used to write in the past. However the fundamental building blocks of Redux are still action, reducers, middleware, and the store , and you need a good knowledge of these lego blocks to be proficient with Redux and ...
Overall architecture diagram. 1. The bottom modularization is based on ES6 module processing; 2. Based on react framework and data request, we choose fetch and introduce whatwg fetch to solve the compatibility problem of fetch 3. The component library is developed based on react and UI specification, and a concise API call mode is encapsulated based on fetch




































Comments
Post a Comment